Table Of Content

The vast majority of people who want an app don’t need to hire an agency. You can create your own mobile app using an app maker or take advantage of an assisted setup service. Fortunately, there are plenty of alternatives to hiring a development agency.
Blockchain Mobile App Screens UI Templates
To create such a flow, a design team should focus on the significant tasks the app users complete with the help of your product. The flows should be simple and intuitive and demonstrate the navigation through your app. Simply put, the app design process is needed to create an excellent user interface and seamless user experience. Actually, it consists of 9 phases in most cases, which we have to follow in exact order, as every step has equal value and impact on final outcome. Origami Studio is an intuitive and powerful app design tool for creating visual designs, animations and prototypes of your mobile apps.
Simplify and Streamline Your Onboarding Process
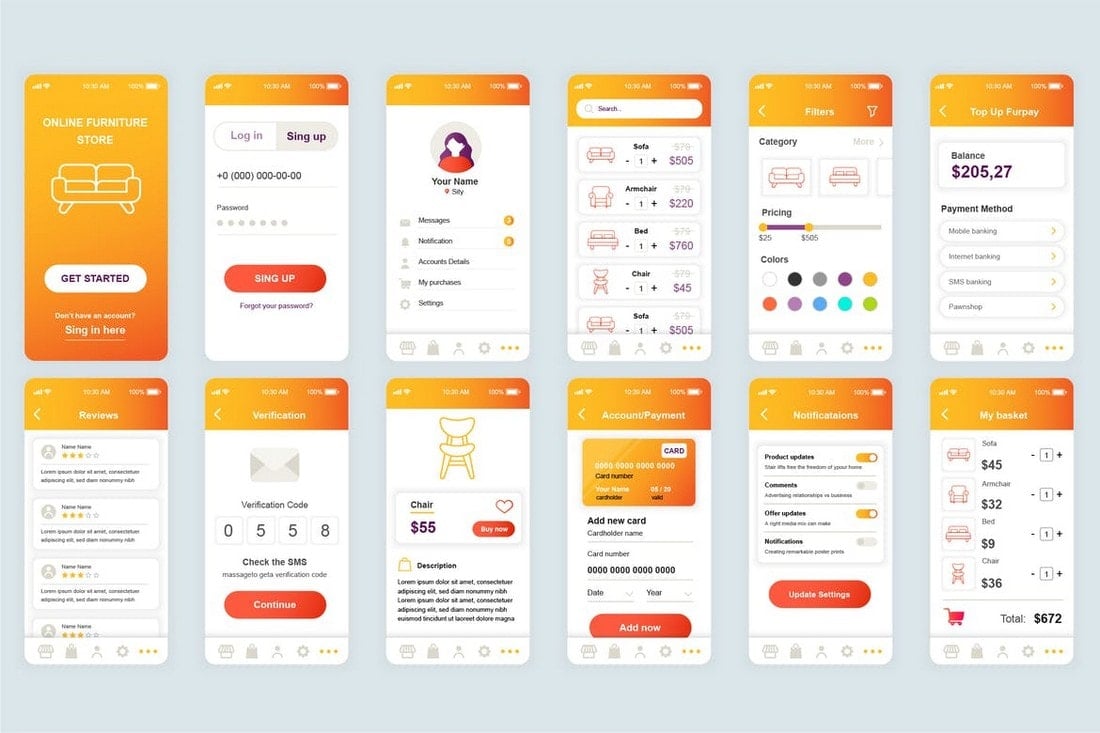
Expand your catalogue of content with truly breathtaking digital art to make your portfolio shine. For a few bucks, you’ll have access to one of the most versatile palette design apps on the market. Take a photo and use the app to sort a palette from the hues automatically, or hand-design your own and let the app take the guesswork out of contrast and brightness. It can really speed up production, and the ease-of-use makes it well worth the investment. Instead of going for the usual dark color scheme, it uses a colored background. Great design and color choices for a blockchain or cryptocurrency app.
Adobe Experience Design (XD)
They must work alongside developers, engineers, copywriters, and other key players to make sure that apps meet or exceed user expectations. While UI designers are focused on the visual appeal of the app, UX designers are focused on the usability and accessibility of design elements. Together, they gather user insights and feedback and conduct continuous testing, validating, and iterating to create compelling apps in a competitive market. It’s about more than making the app look good—it’s also about ensuring that users can easily navigate the interface. When done well, mobile app design can create captivating and immersive experiences that boost engagement and retention rates. Mobile app design demands a deep understanding of user behaviour coupled with the technological constraints inherent to mobile platforms, e.g. screen size.
Designing for simplicity means designing with the goal of making the user experience as enjoyable and easy as possible. Too much information presented on screen at once or simply too much going on, and your user is likely to become overwhelmed and abandon the app. When it comes to deciding how to get your app designed you’ve got several different options. You might consider designing you app yourself, but unless you’re a graphic designer we wouldn’t recommend that.
You don't need InVision if you’re a lone wolf designing your own app, but it’s a great productivity and collaboration tool for larger teams. It’s got everything you need to plan and design every pixel of your app including individual screens, elements, icons and more. User Interface (UI) design focuses on the appearance of an app. The primary focus is to create an aesthetically appealing and easy-to-use interface that enables users to interact with the product effectively and efficiently. You definitely won’t have to use all of these tools, just the one that you think your team needs to take your design process to the next level. JustInMind is a standalone tool for designing wireframes and for prototyping.
An amazing app is nothing without easy navigation, so design with this in mind to ensure a seamless and enjoyable experience for your users. To test if your wireframes are solid, you can create a click-through model using a tool like Invision. This will enable you to click through the screens you’ve planned and helps you test if the navigation you’ve set up makes sense.
Integrating DevOps: Transforming the Testing Paradigm
Report: iOS 18 to update many of the built-in apps, home screen updates, 'modular' design tweaks - 9to5Mac
Report: iOS 18 to update many of the built-in apps, home screen updates, 'modular' design tweaks.
Posted: Sun, 28 Apr 2024 12:51:00 GMT [source]
BuildFire’s app design templates allow you to prioritize UI design on mobile devices. You can even use it to collect user feedback and user input via push notifications. This information from real users will ultimately help you build the perfect app. We’re also developing a new spatial app framework that helps mobile developers create mixed reality experiences. Developers will be able to use the tools they’re already familiar with to bring their mobile apps to Meta Horizon OS or to create entirely new mixed reality apps.
Design an Intuitive User Interface

These templates offer pre-designed UI elements that can be customized to suit the app's branding and functionality, saving both time and effort. Furthermore, app designers often rely on user interface (UI) kits and design systems to maintain consistency throughout the app. Software like Linearity Curve also boasts App Store screenshot templates that help designers create promotional material for the newly built apps. To ensure accessibility in mobile app design, UX designers should prioritize inclusive design principles. For example, they should adhere to accessibility guidelines such as the Web Content Accessibility Guidelines (WCAG).
Edit typography, set Pantones, and elevate your social media presence all from the comfort of a single app with the marvelous price tag of $0. A worthy entry and one of the best graphic design apps for video editing. Ten years on, OmniFocus has really matured from its early days and has more than earned its spot among the best graphic design apps in the world.
Mainly because it almost always consists of lots of image thumbnails. With this app UI concept design, you might be able to find a creative way to make a unique eCommerce app. These screens are designed with iPhone 11 and iPhone X devices in mind. It’s especially useful when adding booking, events, and scheduling sections for apps.
It’s important to note that research is an important first step, but it’s also critical throughout the entire development lifecycle. Continuous testing is key to iterate and adapt the app to meet users’ needs and expectations and to stay competitive. Feedback and response time in UI design refer to providing users with timely and resourceful responses to their interactions. Promptly acknowledging the user’s actions and providing visual feedback on the system’s status, such as with loading indicators, are critical. These guidelines and best practices that are crucial to crafting intuitive, engaging, and user-friendly experiences. Designs should be tailored to the unique constraints and capabilities of mobile devices.

No comments:
Post a Comment